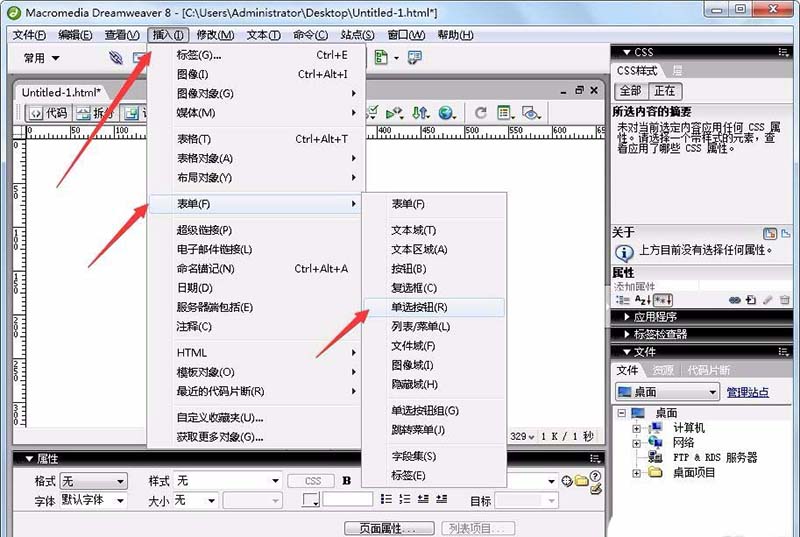
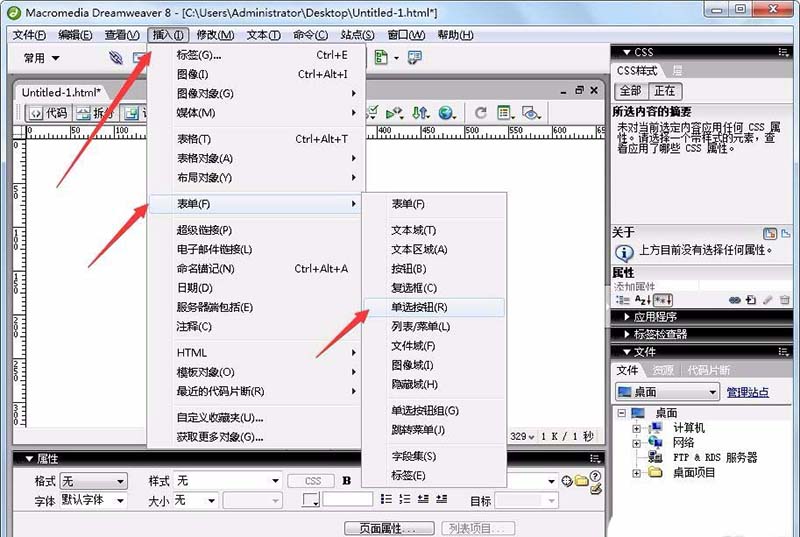
1、首先打开Dreamweaver8软件,并新建html编辑页面,在菜单栏中点击插入>表单>单选按钮。

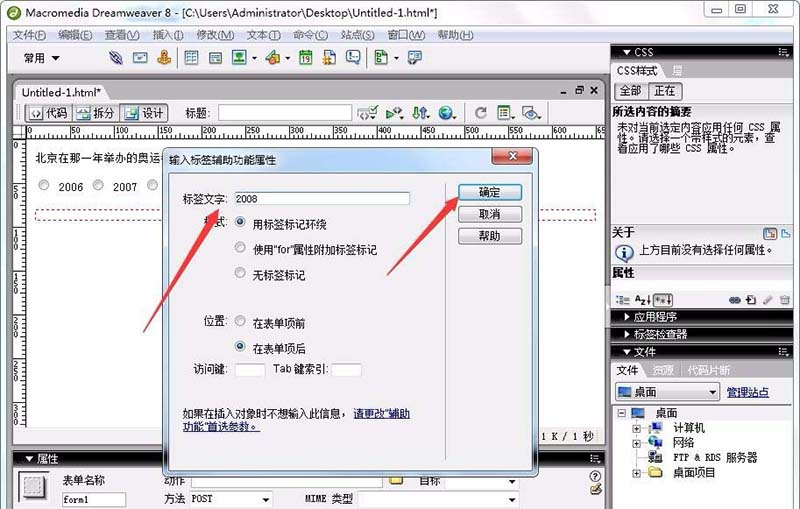
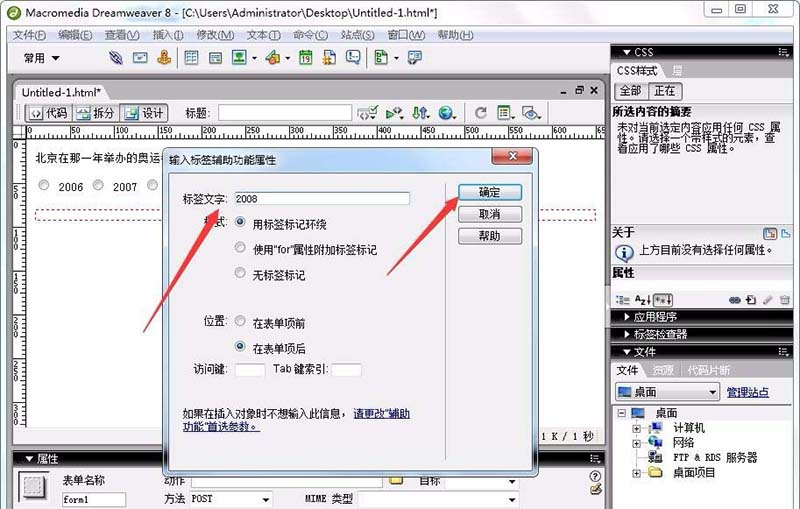
2、在弹出“输入标签辅助功能属性”窗口界面,编辑标签文字并输入,完成点击确定。

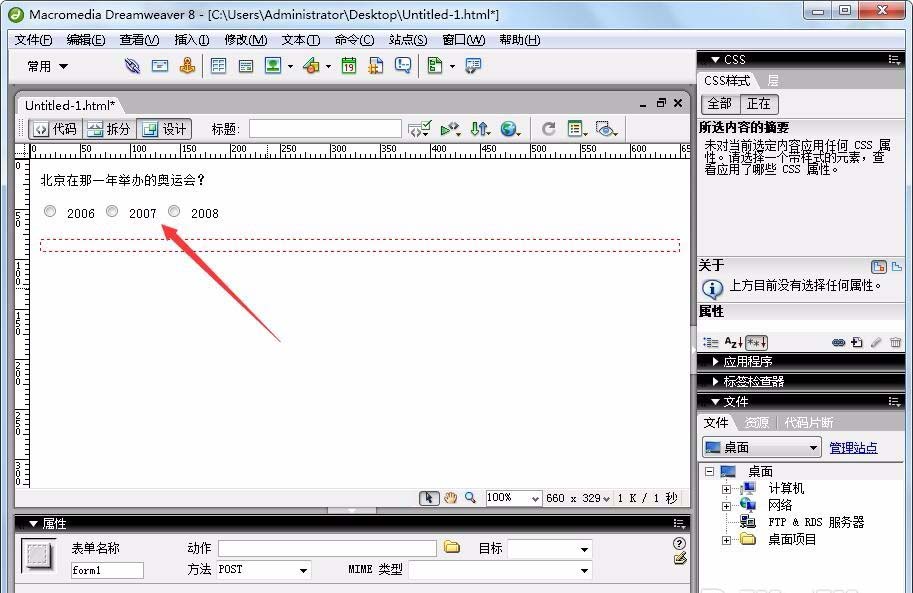
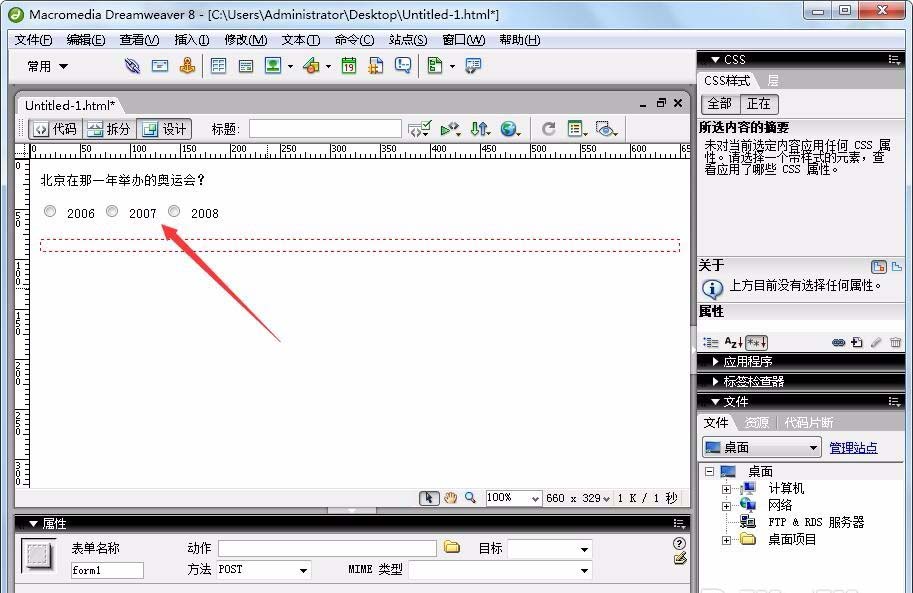
3、将题目和选项编辑完成,并查看,如下图所示。

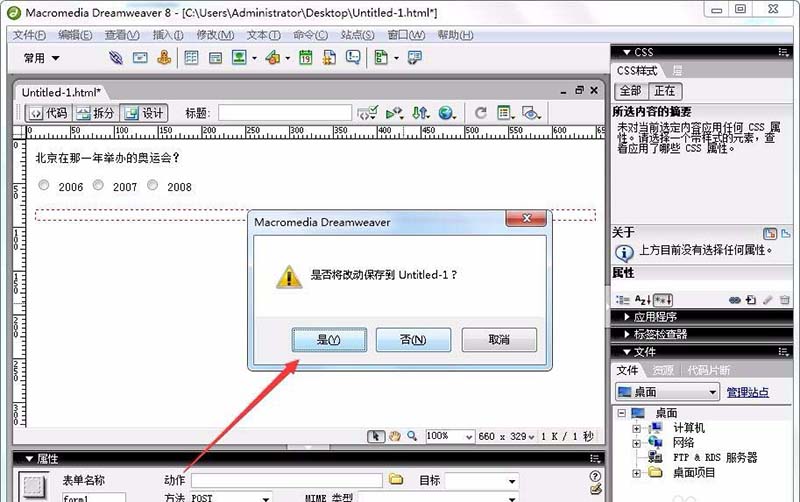
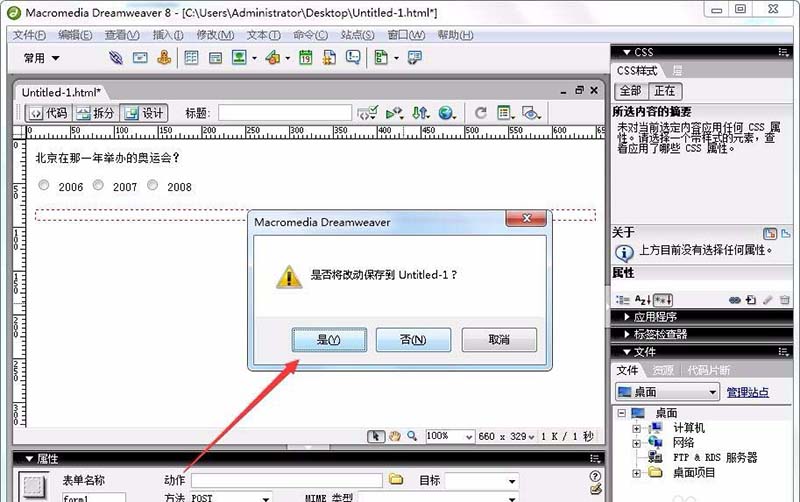
4、按下F12键点击保存当前编辑内容到本地。

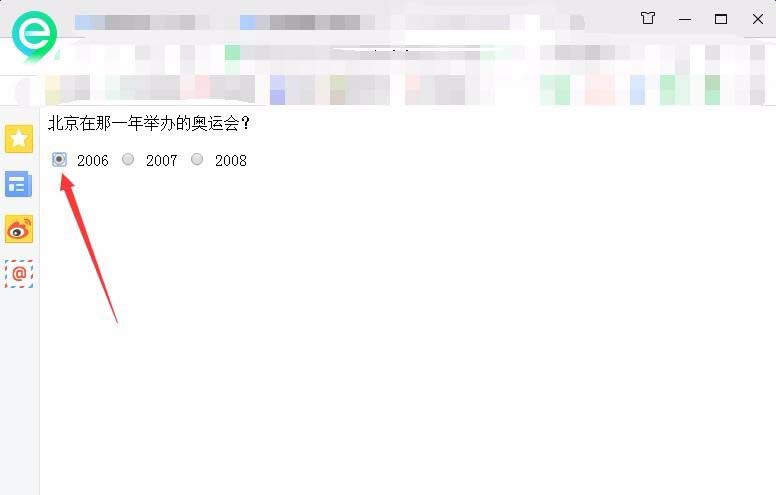
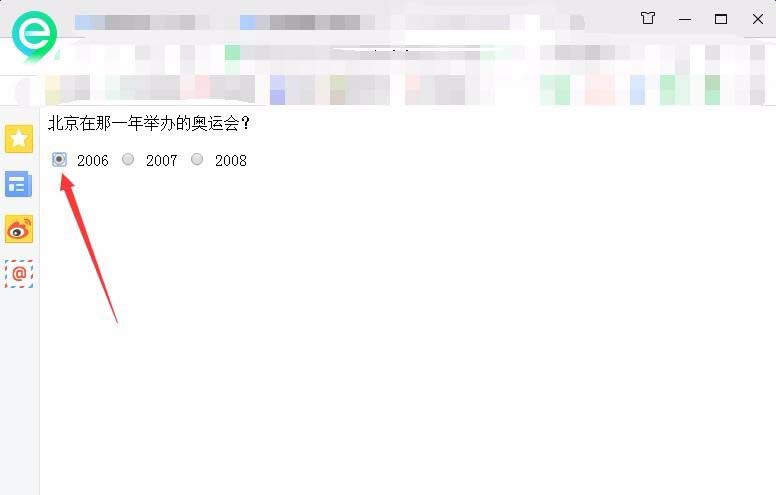
5、刚编辑的html页面将在浏览器中打开,效果如下图所示。

以上是Dreamweaver制作网页时怎么插入单选按钮图文教程,希望你喜欢,请继续关注湖南电脑技术网。
1、首先打开Dreamweaver8软件,并新建html编辑页面,在菜单栏中点击插入>表单>单选按钮。

2、在弹出“输入标签辅助功能属性”窗口界面,编辑标签文字并输入,完成点击确定。

3、将题目和选项编辑完成,并查看,如下图所示。

4、按下F12键点击保存当前编辑内容到本地。

5、刚编辑的html页面将在浏览器中打开,效果如下图所示。

以上是Dreamweaver制作网页时怎么插入单选按钮图文教程,希望你喜欢,请继续关注湖南电脑技术网。
免责声明:
本站部分内容系网友自发上传与转载,不代表本网站赞同其观点;
如涉及内容、图片的版权问题,请及时与我们联系,经核实后,湖南电脑技术网将第一时间删除内容!